
TOP 10 Free PDF Converter Apps for Android
Everyone works with PDF files regularly. However, converting PDF files to a secure file format is difficult. For better management functionality, you still need multiple PDF Converter Apps, even if…

What is ATT Shift App? How to Use My Shift App in US?
Should you aim to simplify your job responsibilities and enhance your productivity, workforce management tools should be your choice! These tools are greatly sought after for their effectiveness in boosting…

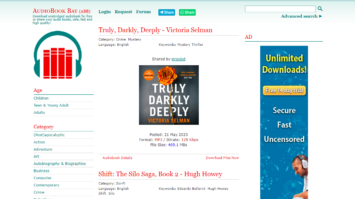
What Is AudioBookBay? Best Audiobook Bay Alternatives
Main Points AudiobookBay is a digital service that provides a wide range of audiobooks at no cost. Known for its large selection and ease of use, the platform grapples with…

Geekzilla Radio: Deep Look into The Universe of Geekstars
Should you be captivated by the realm of graphic novels and imaginary heroes, Geekzilla radio is your ideal destination. Within the diverse universe of comic aficionados, you’ll notice that these…

Quordle: A More Complicated Wordle Game
Should you still be unacquainted with the captivating Quordle game, now is the moment to explore it. We promise that it won’t take longer than a couple of minutes before…

Is Vyvymanga Not Working? How Do i Fix It?
Are you an enthusiast of manga? Do you often find yourself in search of manga-themed content to enjoy? If so, you’re probably familiar with VyvyManga, a renowned platform that offers…

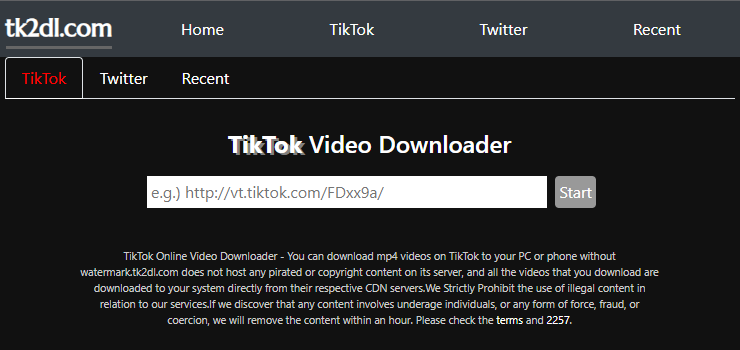
19 TOP Dailymotion Video Downloader in 2024
A well-known and Good website for sharing videos is Dailymotion. This website continuously produces a wide variety of informative and entertaining content. On Dailymotion, you can watch funny videos, dramas,…

Snapchat Planets: Discovering The Snapchat Planets Order
In the constantly growing digital cosmos, where the lines blur between social media and augmented reality, Snapchat Planets have risen to charm Snapchat enthusiasts far and wide. As we step…

g.co/playcontinue: How Do I Connect Multiple Devices to Google?
Possessing a Google Account opens the door to a wide array of Google offerings, including well-known platforms like Gmail, YouTube, Google Photos, Google Play, and beyond. However, it’s less commonly…

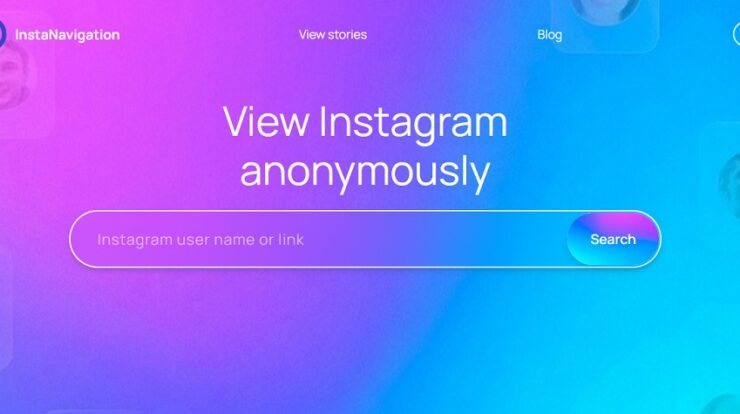
Snapinsta: Best Way to Download Videos from Instagram
In the current environment of social media, obtaining videos from sites such as Instagram, YouTube, and Facebook is difficult because of limitations set by the individuals who create the content….

Top 12 Free Tools to Check SSD Health in 2024
Many people consider processors and RAM to be the most important physical components of a computer. While this is partially true, hard drives also have a significant impact. Regardless of…

Top 10 Fake Incoming Call Apps For Android
Let’s admit it! We often find ourselves in situations that we would rather avoid. Situations can include anything from a dull date to a pointless discussion with friends. You must…

Is Apex Focus Group Legitimate? Why You Need to Be Careful
If you’re in search of a method to make additional money, you might have stumbled upon Apex Focus Group, an organization that compensates individuals for taking part in surveys and…

12 Best Free Location Sharing Apps for iPhone
Location Sharing on iPhone has never been easier, thanks to Location Sharing Apps. Gone are the days of struggling to get your address correct. These days, you can find someone…

Humanize AI Text: Approaches to AI Text that Focus on People
We have entered a new era driven by artificial intelligence, where Humanize AI Text is reshaping how we talk and interact with the digital world. Through innovative tools like virtual…

12 Top FREE Music Downloader Apps For Android
Over the past several years, the number of Android music streaming apps has grown significantly. For Android, we have a plethora of music streaming apps, such as Spotify and Google…